Une image numérique est composée d’unités élémentaires appelés « pixel » qui représentent chacun une portion de l’image.
Mais encore!
| Une image est définie par: | |
| – le nombre de pixels qui la compose en largeur et en hauteur (sa taille), – la résolution (points par pouce – DPI), – le mode couleur utilisé (RVB ou CMJN),- l’étendue des teintes de gris ou de couleurs que peut prendre chaque pixel (la dynamique ou profondeur de l’image). – le mode de sauvegarde du fichier image (avec ou sans compression) |
|
Il existe 2 types d’images numériques: |
|
|
Les images Bitmap (appelées « images pixellisées » sur le plan technique) utilisent une grille de couleurs, ou pixels, pour représenter les images. A chaque pixel sont attribués un emplacement et une valeur de couleur spécifiques. Lorsque vous traitez des images bitmap, vous modifiez des pixels plutôt que des objets ou des formes. Les images bitmap sont dépendantes de la résolution, ce qui signifie qu’elles contiennent un nombre fixe de pixels. Pour cette raison, elles risquent de perdre des détails et d’avoir un aspect crénelé si elles sont mises à l’échelle à l’écran ou sont imprimées avec une résolution inférieure ou supérieure à celle pour laquelle elles ont été créées initialement. Les images vectorielles (ou encore appelées graphiques vectoriels) sont composés de lignes et de courbes mathématiques appelés vecteurs. Les vecteurs décrivent une image selon des caractéristiques géométriques. Ils sont donc constitués de formes mathématiques, définies à une position donnée et remplies d’une couleur spécifique. Vous pouvez déplacer, redimensionner, ou modifier la couleur sans perdre en qualité de graphique. Ils sont indépendants de la résolution (peuvent être mis à n’importe quelle échelle et imprimés avec n’importe quelle résolution sans perte de détail ou de clarté. |
|
| Une image = une RESOLUTION | |
| Une image est constituée d’une multitude de pixels (1 pixel = 0,1 mm) qui, juxtaposés, composent l’ensemble de l’image.La résolution d’une image s’exprime généralement en pixels par pouce (ppi = pixels per inch) ou en points par pouce (dpi = dots per inch). Plus le nombre de pixels par pouce est important, meilleure est la qualité de l’image. Mais il est inutile d’aller au-delà de 72 ppi lorsqu’il s’agit d’une image destinée à être vue sur un écran. En effet, la résolution d’un écran est de 72 ou 96 ppi. Pour imprimer une image sur une imprimante classique, disons qu’une résolution de 300 dpi est correct, pour une sortie chez un imprimeur pour une affiche ou un flyer la résolution sera beaucoup plus élevée. (Demandez-lui conseils) | |
| Une image = un MODE COULEUR | |

La synthèse additive de la lumière, ou le mode RVB L’image est obtenue par superposition de trois rayonnements lumineux :le rouge (B), le vert (V) et le bleu (B). Dans le cas d’un écran cathodique, ces 3 rayonnements sont obtenus en bombardant les luminophores photosensibles de l’écran. Une image RVB est composée de la somme de trois rayonnements lumineux rouge, vert, et bleu dont les faisceaux sont superposés. A l’intensité maximale ils produisent un rai de lumière blanche, à l’extinction une zone aussi noire que l’éclairage ambiant le permet (c’est la raison pour laquelle vous avez installé le moniteur de votre ordinateur dans une pièce où règne, autant que faire se peut une certaine pénombre, et qu’un rayon de soleil qui frappe en plein un écran le rend presque illisible). |
|

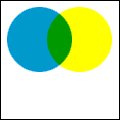
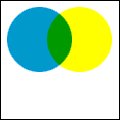
La synthèse soustractive de la lumière, ou le mode CMJN Les couleurs sont obtenues par mélange des pigments colorés. Lorsqu’ils sont éclairés par de la lumière blanche, les pigments absorbent une partie de la lumière qu’ils reçoivent ce qui les fait apparaître colorés. les trois couleurs « primaires » sont le cyan (C) , le magenta (M) et le jaune (J). Les autres sont obtenues par mélange. Les encres déposées sur le papier agissent comme des filtres qui absorbent la lumière. Leur superposition devrait produire théoriquement un noir total : plus de lumière ce qui n’est pas le cas dans la pratique. Les trois encres additionnées ne donnent pas plus qu’un brun sombre, que l’on se doit de renforcer par un quatrième passage d’encre noire (que l’on note donc en toute logique : »N », comme Noir). |
|
| Une image = un nombre de couleur à choisir (PROFONDEUR ou DYNAMIQUE de l’image) | |
| L’information est codée en binaire. Ce qu’il faut retenir pour le codage des images : – dynamique ou profondeur de 1 bit = 2 couleurs, – dynamique ou profondeur de 8 bits = 256 couleurs, – dynamique ou profondeur de 16 bits = 65 000 couleurs, – dynamique ou profondeur de 24 bits = 16 millions de couleurs.
|
|
| Une image = un FORMAT de FICHIER (à choisir en fonction d’un usage: stockage, impression, diffusion Web) | |
|
Lors de l’enregistrement d’une image Bitmap, chacun des pixels est codé en fonction de ses valeurs RVB. La quantité d’informations sollicitée par la représentation de ces valeurs dépend du nombre de bits utilisés. Chaque bit suppose 2 valeurs possibles (allumé ou éteint).
En multipliant le nombre de bits sur lequel sont codées les couleurs par le nombre de pixels total de l’image (résolution), vous obtenez son « poids », c’est à dire la place qu’elle occupe en mémoire. |
|
| La compression | |
|
C’est parce que les images de type bitmap sont très gourmandes en mémoire qu’il convient de les compresser avant de les placer sur la page Web. La compression d’une image se base sur des algorithmes mathématiques pour en réduire les données. On distingue 2 types de compression : – La compression « sans perte », « réversible » ou non destructrice » signifie que l’on réduit le poids d’une image sans entraîner la suppression ou la modification des données. L’image conserve donc sa qualité, – La compression « avec perte » entraîne la destruction ou la corruption des données qui peuvent à leur tout compromettre la qualité de l’image. |
|
|
Format
|
Compression des données
|
Nb de couleurs
|
Affichage progressif
|
Format propriétaire
|
Usage
|
| BMP |
Non compressé
|
de 2 à 16 millions
|
Non
|
Non
|
Image non dégradée mais très lourde. Stokage
|
| TIFF |
Réglable, au choix sans perte ou avec perte de qualité
|
16 millions
|
Non
|
Brevet Aldus corporation
|
Tous sauf Internet
|
| JPEG |
Réglable, avec perte de qualité. Plus la compression est importante, plus l’image est dégradée
|
16 millions
|
Oui
|
Non, libre de droits
|
Photographie et tous usages, selon compression
|
| GIF |
Oui, sans perte de qualité
|
de 2 à 256 avec palette |
Oui
|
Brevet Unisys
|
Logos et Internet. Supporte les animations et la transparence |
| PNG |
Oui, sans perte de qualité
|
de 2 à 256 ou 16 millions
|
Oui
|
Non, libre de droits
|
Tous, recommandé Internet mais incompatible avec les navigateurs anciens, supporte la transparence
|