| PREMIERE METHODE: Choisir les couleurs en harmonie avec le cercle chromatique |
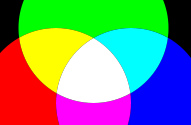
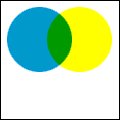
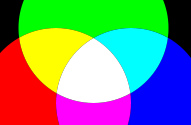
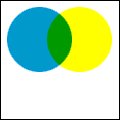
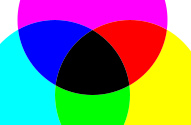
 | COULEUR ADDITIVE
(mode couleur RVB)
Rouge - Vert - Bleu
Mode couleur utilisé pour un rendu écran |  |
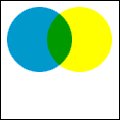
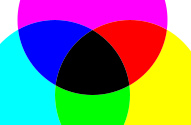
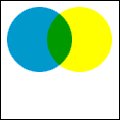
 | COULEUR SOUSTRACTIVE
(mode couleur CMJN)
Cyan - Magenta - Jaune - Noir
Mode couleur utilisé pour tout support imprimé |  |
 | Le CERCLE CHROMATIQUE
Un cercle chromatique est une représentation circulaire des couleurs.
Celles-ci sont ordonnées comme au sein d’un arc-en-ciel, la fermeture du cercle s’effectuant par une transition du rouge au violet via le magenta. |  |
 | COULEURS PRIMAIRES
Pour la synthèse additive:
rouge + vert + bleu
Pour la synthèse soustractive: magenta + cyan + jaune |  |
| COULEURS SECONDAIRES | Pour la synthèse additive:
magenta + cyan + jaune
Pour la synthèse soustractive:
rouge + vert + bleu |  |
| COULEURS TERTIARES | Une couleur tertiaire est une couleur obtenue par le mélange en quantité égale d’une couleur primaire et d’une couleur secondaire voisine, c’est à dire consécutive sur le cercle chromatique. |  |
| Cercle chromatique montrant la complémentarité des couleurs primaires et secondaires |  | COULEURS COMPLEMENTAIRES
La couleur complémentaire
est la couleur opposée à une autre sur le cercle chromatique. On définit deux couleurs comme complémentaires si mélangées ensemble, elle produisent un gris |
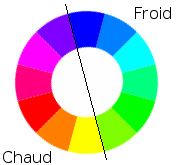
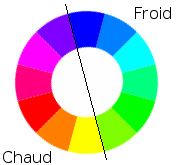
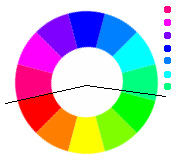
| Températures des couleurs |  | |
L’influence des couleurs entre elles
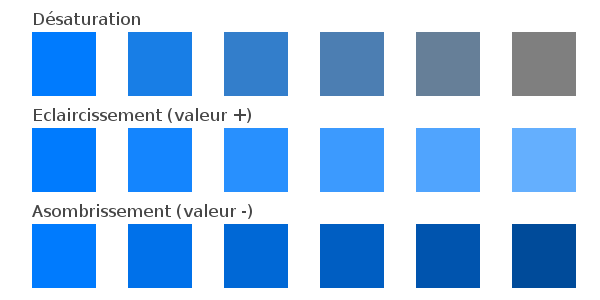
Les couleurs peuvent se faire concurrence entre elles si elles sont utilisées à valeurs ou à surfaces égales dans un design. L’oeil du spectateur peut alors se perdre en sautant d’une couleur à l’autre.
Si vous souhaitez conduire le regard de l’internaute vers des zones importantes de votre design, mieux vaut choisir parmi les couleurs de votre composition celle qui sera dominante (c’est à dire celle qui va couvrir la plus grande surface), celle qui sera tonique (celle qui créera de l’emphase et sera utilisée pour la plus petite surface) et les autres de moindre importance.
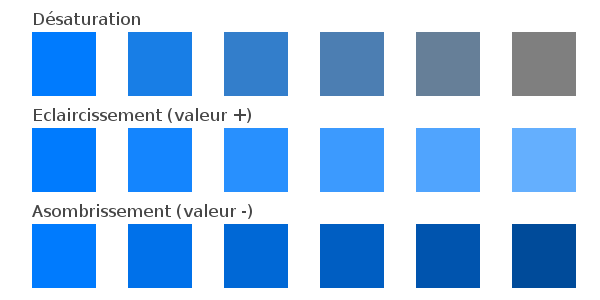
Pour éviter la concurrence des couleurs, la couleur dominante sera fortement atténuée soit en la désaturant, soit en modifiant sa valeur (par éclaircissement ou par assombrissement).
La couleur tonique sera utilisée pure et bien saturée.
Les autres couleurs, si il en a, seront moyennement atténuées par désaturation ou en jouant sur la valeur (luminosité). |
COMPOSITION MONOCHROMATIQUE: Usage d'une couleur en déclinaison |
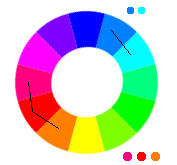
| COMPOSITION ANALOGIQUE DOUBLE, TRIPLE: Usage de 2/3 couleurs |
|  | Usage de 2/3 couleurs
La composition analogue DOUBLE est composée de deux teintes.
La composition analogue TRIPLE est composée de trois teintes. |
COMPOSITION ANALOGIQUE DOUBLE: Il existe 3 formules :
- Primaire –> Secondaire , les 2 teintes sont voisines mais séparées par une couleur tertiaire.
Cet accord est souvent utilisé en communication visuelle pour les logos par exemple.
- Primaire -> Tertiaire , les 2 teintes sont directement voisines .
- Secondaire -> Tertiaire , les 2 teintes sont directement voisines .
COMPOSITION ANALOGIQUE TRIPLE: Il existe 5 formules :
- Secondaire –> Primaire <-- Secondaire, les 3 teintes sont voisines mais séparées par une couleur tertiaires.
- Primaire --> Secondaire <-- Primaire , les 3 teintes sont voisines mais séparées par une couleur tertiaires.
- Tertiaire -> Primaire <- Tertiaire , les 3 teintes sont directement voisines.
- Tertiaire -> Secondaire <- Tertiaire , les 3 teintes sont directement voisines.
- Primaire -> Tertiaire <- Secondaire , les 3 teintes sont directement voisines. |
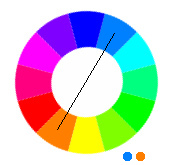
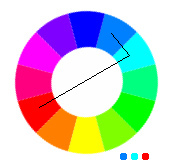
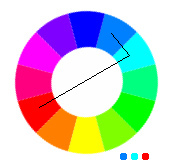
| COMPOSITION COMPLEMENTAIRE: usage de 2 couleurs |
Usage de 2 couleurs:
La composition complémentaire s’obtient en choisissant deux teintes diamétralement opposées sur le cercle chromatique. |  | Il existe 2 formules :
- Primaire <> Secondaire (diamétralement opposée)
- Tertiaire <> Tertiaire (diamétralement opposée)
Si vous avez une couleur dominante et une couleur tonique dans votre design, dans ce type de composition, l’une des deux couleurs joue le rôle de dominante et l’autre de tonique. |
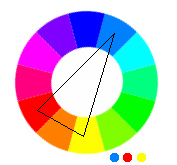
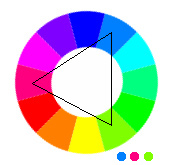
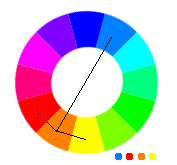
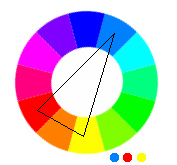
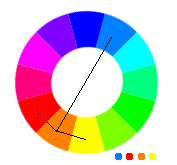
| COMPOSITION ACCORDS ISOCELES: usage de 3 couleurs |
Il existe 3 formules : (base / base > sommet … du triangle isocèle)
- Tertiaire / Tertiaire > Primaire
- Tertiaire / Tertiaire > Secondaire
- Primaire / Secondaire > Tertiaire
Votre tonique sera la couleur qui forme le sommet du triangle, la dominante l’une des deux autres. |  |
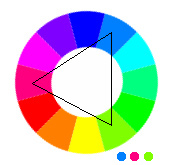
| COMPOSITION ACCORDS EQUILATERAUX: usage de 3 couleurs |
Il existe 3 formules :
- Primaire / Primaire / Primaire
- Secondaire / Secondaire / Secondaire
- Tertiaire / Tertiaire / Tertiaire
Ces formules fournissent trois teintes, soit :
- Une couleur chaude et deux couleurs froides, la tonique sera alors la couleur chaude, la dominante une des deux couleurs froides.
- Une couleur froide et deux couleurs chaudes, la tonique sera alors la couleur froide, la dominante une des deux couleurs chaudes. |  |
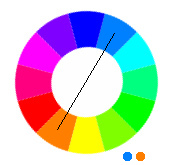
| COMPOSITION ANALOGIQUE DOUBLE + 1 COMPLEMENTAIRE: usage de 3 couleurs |
La composition analogue double + 1 complémentaire s’obtient en choisissant 2 teintes voisines et une complémentaire de l’une des deux teintes.
Il existe 6 formules :
(-> adjacentes; <> opposées)
- Primaire -> Secondaire <> Primaire
- Secondaire -> Primaire <> Secondaire
- Primaire -> Tertiaire <> Tertiaire
- Tertiaire -> Primaire <> Secondaire
- Secondaire -> Tertiaire <> Tertiaire
- Tertiaire -> Secondaire <> Primaire
Dans ces formules la tonique sera la couleur complémentaire (position 3 de la formule) et la dominante sera la couleur opposée à la complémentaire (position 2 de la formule). |  |
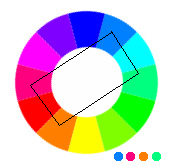
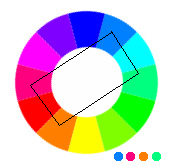
| COMPOSITION 4 TONS EN RECTANGLE: usage de 4 couleurs |
Ce type de composition vous offre beaucoup de possibilités de variation et fonctionne mieux si vous laissez l’une d’entre elle dominer.
Il existe 2 formules :
- Primaire / Primaire / Secondaire / Secondaire
- Tertiaire / Tertiaire / Tertiaire / Tertiaire
Ces formules donnent des compositions de 2 couleurs froides et 2 couleurs chaudes.
La dominante sera l’une des quatres couleurs au choix, la tonique sera la complémentaire de la dominante choisie. |  |
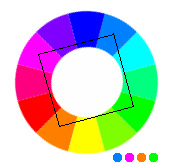
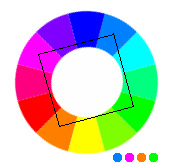
| COMPOSITION 4 TONS EN CARRE: usage de 4 couleurs |
Ce type de composition vous offre beaucoup de possibilités de variation et fonctionne mieux si vous laissez l’une d’entre elle dominer.
Il existe 1 formule : Primaire / Tertiaire / Secondaire / Tertiaire
La dominante sera l’une des quatre couleurs au choix, la tonique sera la complémentaire de la dominante choisie |  |
| COMPOSITION ANALOGIQUE TRIPLE + 1 COMPLEMENTAIRE: usage de 4 couleurs |
Il existe 7 formules :
- Tertiaire -> (Primaire <> Secondaire) <- Tertiaire
- Tertiaire -> Primaire -> (Tertiaire <> Tertiaire)
- Primaire -> (Secondaire <> Primaire) <- Tertiaire
- Tertiaire -> Secondaire -> (Tertiaire <> Tertiaire)
- Primaire -> (Tertiaire <> Tertiaire) <- Secondaire
- Secondaire -> Tertiaire -> (Primaire <> Secondaire)
- Primaire -> Tertiaire -> (Secondaire <> Primaire)
La tonique sera la couleur complémentaire et la dominante la couleur opposée à la complémentaire. |  |
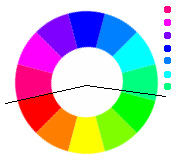
| COMPOSITION ZONE D'INFLUENCE: usage de 7 couleurs |
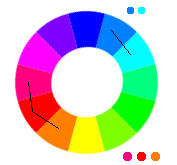
Une composition zone d’influence d’une couleur primaire est un accord de 7 couleurs (1 couleur primaire, 2 couleurs secondaires et 4 couleurs tertiaires). Son emploi est très limité en webdesign car l’utilisation de 4 teintes est souvent un maximum. On l’utilise d’avantage dans la décoration de bâtiments. Cependant il est intéressant de la connaître c’est pourquoi j’en parle rapidement ici.
Sur une roue chromatique simplifiée comme celle que l’on utilise dans cet article, 3 compositions de ce type peuvent être extraites. Pour cela il suffit de prendre une couleur primaire et les trois couleurs adjacentes de part et d’autre de celle-ci. On obtient donc 3 compositions avec une zone d’influence soit du rouge, soit du vert, soit du bleu. (cf image, composition zone d’influence du bleu)
Pour une harmonie réussie, mieux vaut respecter l’éloignement des couleurs par rapport à la primaire. |  |
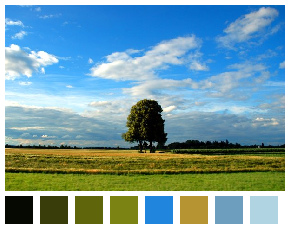
SECONDE METHODE
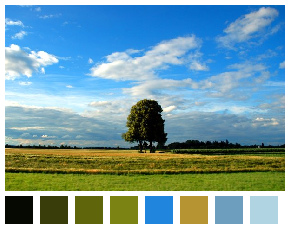
Choisir les couleurs en harmonie : Extraire une palette couleur d'une photographie |
| La méthode de la roue chromatique n’est pas la seule pour obtenir une harmonie de couleurs. Si votre client vous propose un logo ou si vous partez d’une image qui aura un poids important dans votre design, vous pourrez vous en inspirer pour en extraire une palette de couleur. |  |
REMARQUES:
Selon le bon ou le mauvais voisinage d’une autre couleur, elles se ravivent ou s’obscurcissent, foncent. | Une couleur s’éclaire lorsqu’on l'appose sur une couleur foncée (les couleurs mises sur fond noir paraissent plus claires).
Une couleur change de nuance lorsqu’elle voisine une couleur autre que sa couleur complémentaire.
Une couleur s’assombrit lorsqu’on l'appose sur une couleur claire (les couleurs mises à côté du blanc paraissent plus foncées).
Une couleur est rehaussée lorsqu’elle voisine sa complémentaire ou une couleur similaire. |