![]()
Une image numérique est composée d'unités élémentaires appelés "pixel" qui représentent chacun une portion de l'image.
Mais encore!
| Une image est définie par: | |
| - le nombre de pixels qui la compose en largeur et en hauteur (sa taille), - la résolution (points par pouce - DPI), - le mode couleur utilisé (RVB ou CMJN), - l'étendue des teintes de gris ou de couleurs que peut prendre chaque pixel (la dynamique ou profondeur de l'image). - le mode de sauvegarde du fichier image (avec ou sans compression) |
|
Il existe 2 types d'images numériques: |
|
Les images Bitmap (appelées "images pixellisées" sur le plan technique) utilisent une grille de couleurs, ou pixels, pour représenter les images. A chaque pixel sont attribués un emplacement et une valeur de couleur spécifiques. Lorsque vous traitez des images bitmap, vous modifiez des pixels plutôt que des objets ou des formes. Les images bitmap sont dépendantes de la résolution, ce qui signifie qu'elles contiennent un nombre fixe de pixels. Pour cette raison, elles risquent de perdre des détails et d'avoir un aspect crénelé si elles sont mises à l'échelle à l'écran ou sont imprimées avec une résolution inférieure ou supérieure à celle pour laquelle elles ont été créées initialement. Les images vectorielles (ou encore appelées graphiques vectoriels) sont composés de lignes et de courbes mathématiques appelés vecteurs. Les vecteurs décrivent une image selon des caractéristiques géométriques. Ils sont donc constitués de formes mathématiques, définies à une position donnée et remplies d'une couleur spécifique. Vous pouvez déplacer, redimensionner, ou modifier la couleur sans perdre en qualité de graphique. Ils sont indépendants de la résolution (peuvent être mis à n'importe quelle échelle et imprimés avec n'importe quelle résolution sans perte de détail ou de clarté. |
|
| Une image = une RESOLUTION | |
Une image est constituée d'une multitude de pixels (1 pixel = 0,1 mm) qui, juxtaposés, composent l'ensemble de l'image. |
|
Une image = un MODE COULEUR |
|
 |
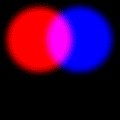
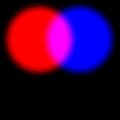
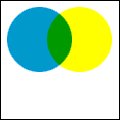
La synthèse additive de la lumière, ou le mode RVB L'image est obtenue par superposition de trois rayonnements lumineux :le rouge (B), le vert (V) et le bleu (B). Dans le cas d'un écran cathodique, ces 3 rayonnements sont obtenus en bombardant les luminophores photosensibles de l'écran.
Une image RVB est composée de la somme de trois rayonnements lumineux rouge, vert, et bleu dont les faisceaux sont superposés. A l'intensité maximale ils produisent un rai de lumière blanche, à l'extinction une zone aussi noire que l'éclairage ambiant le permet (c'est la raison pour laquelle vous avez installé le moniteur de votre ordinateur dans une pièce où règne, autant que faire se peut une certaine pénombre, et qu'un rayon de soleil qui frappe en plein un écran le rend presque illisible). |
 |
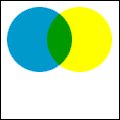
La synthèse soustractive de la lumière, ou le mode CMJN Les couleurs sont obtenues par mélange des pigments colorés. Lorsqu'ils sont éclairés par de la lumière blanche, les pigments absorbent une partie de la lumière qu'ils recoivent ce qui les fait apparaître colorés. les trois couleurs "primaires" sont le cyan (C) , le magenta (M) et le jaune (J). Les autres sont obtenues par mélange.
Les encres déposées sur le papier agissent comme des filtres qui absorbent la lumière. Leur superposition devrait produire théoriquement un noir total : plus de lumière ce qui n'est pas le cas dans la pratique. Les trois encres additionnées ne donnent pas plus qu'un brun sombre, que l'on se doit de renforcer par un quatrième passage d'encre noire (que l'on note donc en toute logique :"N", comme Noir).
Il faut donc garder à l' esprit qu'une impression, même d'excellente qualité, ne saurait restituer de blanc plus lumineux que celui du papier utilisé, ni de noir plus puissant que celui produit par l'addition des densités des encres mises en œuvre. La gamme des couleurs reproductibles par le mode CMJN est plus restrictive que celle de la gamme RVB. Elle est, de surcroît, particulièrement sensible aux variations inévitables dues aux conditions mécaniques et physiques de l'impression en machine.
|
| Au final une image est aussi définit :
par son mode couleur (RVB ou CMJN) en fonction de son utilisation (écran ou papier)
par la dynamique du'une image ou encore la profondeur de couleur la dynamique correspond a l'étendue de la gamme de couleurs ou de niveaux de gris que peuvent prendre les pixels en fonction du codage de l'image |
|
| Une image = un nombre de couleur à choisir, on parle alors de PROFONDEUR ou de DYNAMIQUE de l'image | |
| L'information est codée en binaire.
|
|
| Une image = un FORMAT de FICHIER (à choisir en fonction d'un usage: stockage, impression, diffusion Web) | |
Lors de l'enregistrement d'une image Bitmap, chacun des pixels est codé en fonction de ses valeurs RVB. La quantité d'informations sollicitée par la représentation de ces valeurs dépend du nombre de bits utilisés. Chaque bit suppose 2 valeurs possibles (allumé ou éteint). Avec 8 bits, on obtient 256 couleurs différentes (2 exposant 8). En multipliant le nombre de bits sur lequel sont codées les couleurs par le nombre de pixels total de l'image (résolution), vous obtenez son "poids", c'est à dire la place qu'elle occupe en mémoire. Exemple : Dans le cas d'une image de 10 cm (1000 px) x 10 cm 1000 px) avec une résolution convenable de 100 pixels par cm (un pixel mesure 0,1 mm), elle est codée sur 1000 x 1000 = 1 000 000 pixels Elle occupe : en noir et blanc : 1 000 000 bits = 125 000 octets en 256 niveaux de gris : 1 million d'octets en couleurs (24bits) : 3 millions d'octets. C'est ce codage de la couleur qui est utilisé par la plupart des écrans d'ordinateurs actuellement. On constate qu'il est très gourmand en mémoire. |
|
| > La compression | |
| C'est parce que les images de type bitmap sont très gourmandes en mémoire qu'il convient de les compresser avant de les placer sur la page Web. La compression d'une image se base sur des algorithmes mathématiques pour en réduire les données. |
|
Format
|
Compression des données |
Nb de couleurs |
Affichage progressif |
Format propriétaire |
Usage |
| BMP | Non compressé |
de 2 à 16 millions |
Non |
Non |
Image non dégradée mais très lourde. Stokage |
| TIFF | Réglable, au choix sans perte ou avec perte de qualité |
16 millions |
Non |
Brevet Aldus corporation |
Tous sauf Internet |
| JPEG | Réglable, avec perte de qualité. Plus la compression est importante, plus l'image est dégradée |
16 millions |
Oui |
Non, libre de droits |
Photographie et tous usages, selon compression |
| GIF | Oui, sans perte de qualité |
de 2 à 256 avec palette |
Oui |
Brevet Unisys |
Logos et Internet. Supporte les animations et la transparence |
| PNG | Oui, sans perte de qualité |
de 2 à 256 ou 16 millions |
Oui |
Non, libre de droits |
Tous, recommandé Internet mais incompatible avec les navigateurs anciens, supporte la transparence |